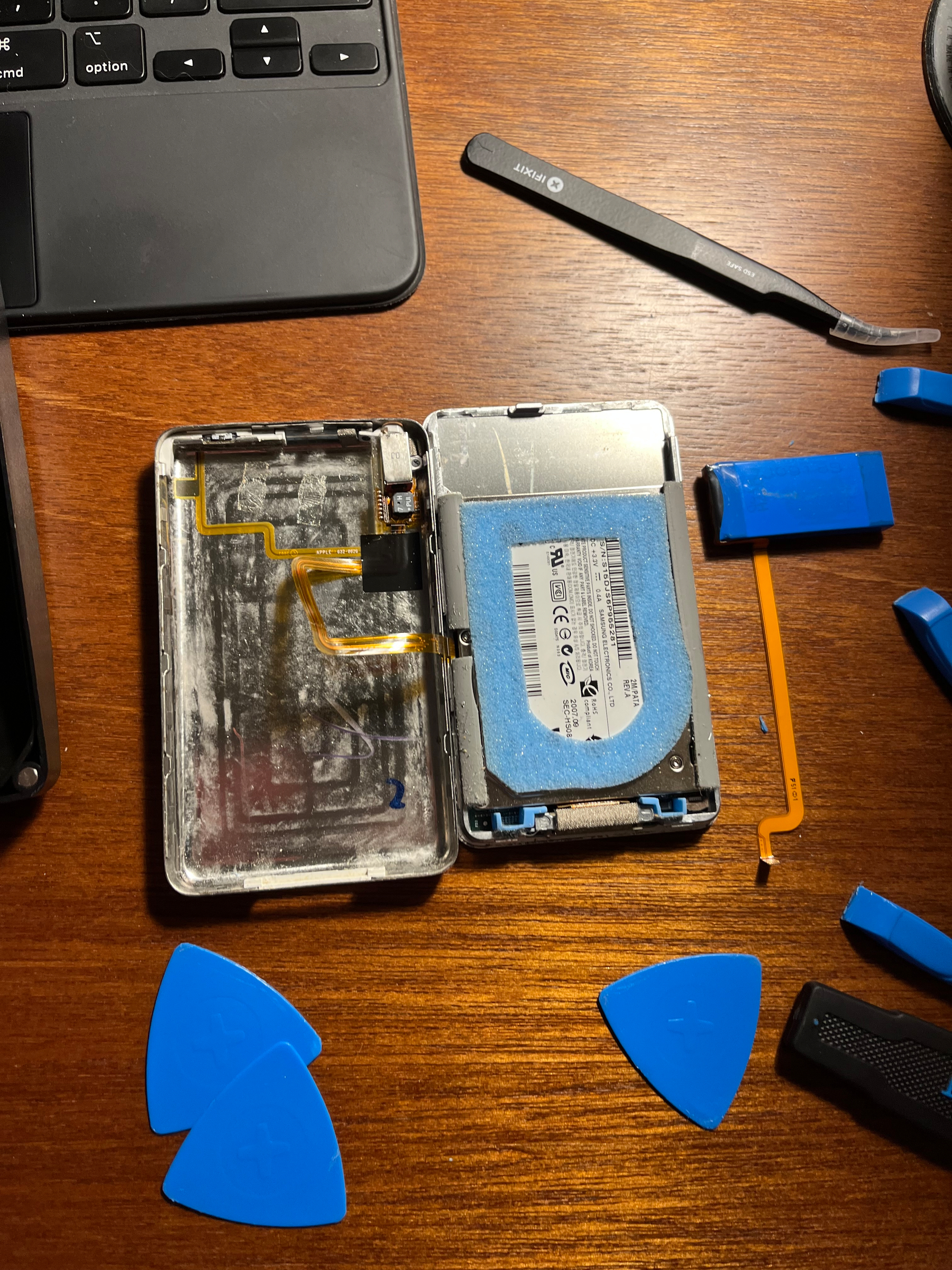
Replaced the battery on my iPod and only busted up the case a little. These buggers are a nightmare.



After finishing The Rose Field, I am even more convinced that lauded writers need editors trained on them like snipers at all times. 🙃
This always bodes well as a Linear ticket (doing major Little CRM refactoring to remove cruft from prototypes)

What have we *really* gained in the past (almost) decade of tech?
This is incomplete, I’m just trying to get some version of it out there
After years of having it in the backlog, I finally watched the livestream of this Academy event about the parallels between the filmmaking of the original Star Wars and Rogue One. www.oscars.org/events/ga…
Along with seeing some of the tricks used in the original film, and ways those had direct translations in Rogue One (the coolest being that Rogue One did end up creating virtual model kits that could explode “realistically” as if they were kitbashed); the coolest thing by far was seeing the virtual camera setup created for Gareth Edwards to block out CG shots cohesively.
It was all assembled with off-the-shelf 2016 parts (an iPad, some game controller, and an HTC Vive taped on the back!) That, combined with an actual understanding of filmmaking, made a film shine in ways that CG scenes hadn’t fully nailed prior. And maybe since? Fully CG scenes still feel too abstract.
So, it’s been 9 years since Rogue One; even longer for the production schedule. And from what I’ve seen tech just…hasn’t significantly advanced in terms of allowing that artistic expression. Not to mention, there are actual physical limitations to what we can perceive. At some point, the difference between 4K and 5K becomes…moot? At the very least, not worth the effort IMO. Arguably, things have gotten worse because we stopped looping back for refinements.
You can see versions of this with the limitations of Volume, an iteration of ILM’s StageCraft that’s been heavily used for a bunch of Star Wars projects. It’s an admittedly cool tool for hyrbid sets, but it’s jarring once you notice that most Star Wars shows shot in The Volume are blocked as if they’re stage plays.
The point being: The Volume is a specific tool, designed to solve a specific set of problems. Just like how the duct-taped virtual camera allowed for quick, cheap blocking of fully CG shots. And The Last Jedi’s use of physical models copy/pasted into CG shots ground the scene.
A prevailing mantra of tech for the past almost-decade is the idea of an omnitool: a small subset of ~tools~ services that act as a panacea. But that’s not how collective endeavors work! The difficulty, challenge, and joy is finding the right makeup of existing tools & some new techniques to push a project to completion. Then, going back and figuring out/teaching that new technique!
No matter what AI Chuds try to tell us, there’s always value in doing the work itself. There’s still so much ground to cover with our existing tools & approaches. Working faster/cheaper/more vibsey isn’t going to make something better, especially with how rickety our foundations currently are.
How much stock do you put into Cumulative Layout Shift? I’ve got a site that AFAICS is pretty damn stable, but Lighthouse has its CLS marked at ~0.3. Not to mention the oscillations it has on repeat runs
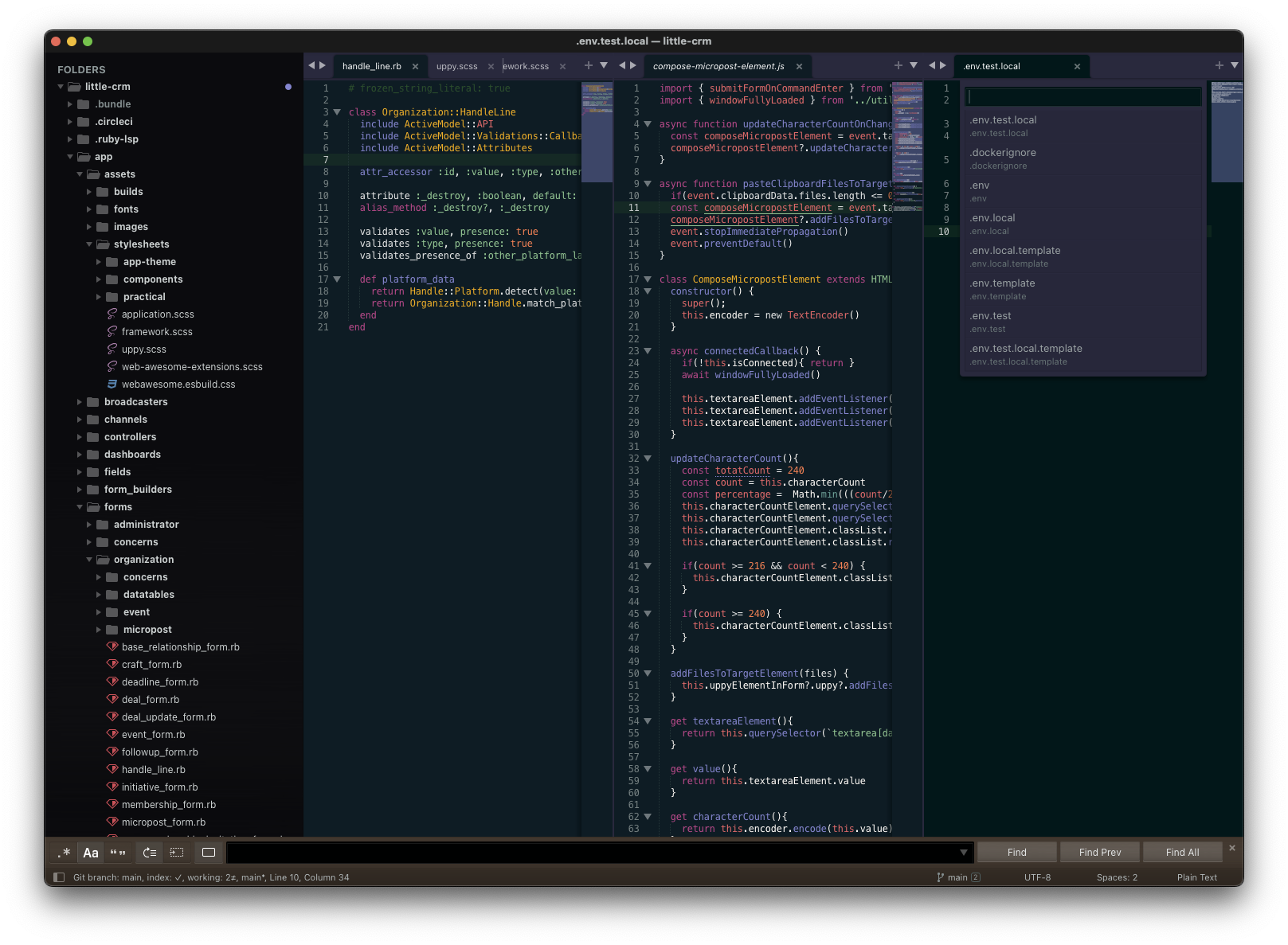
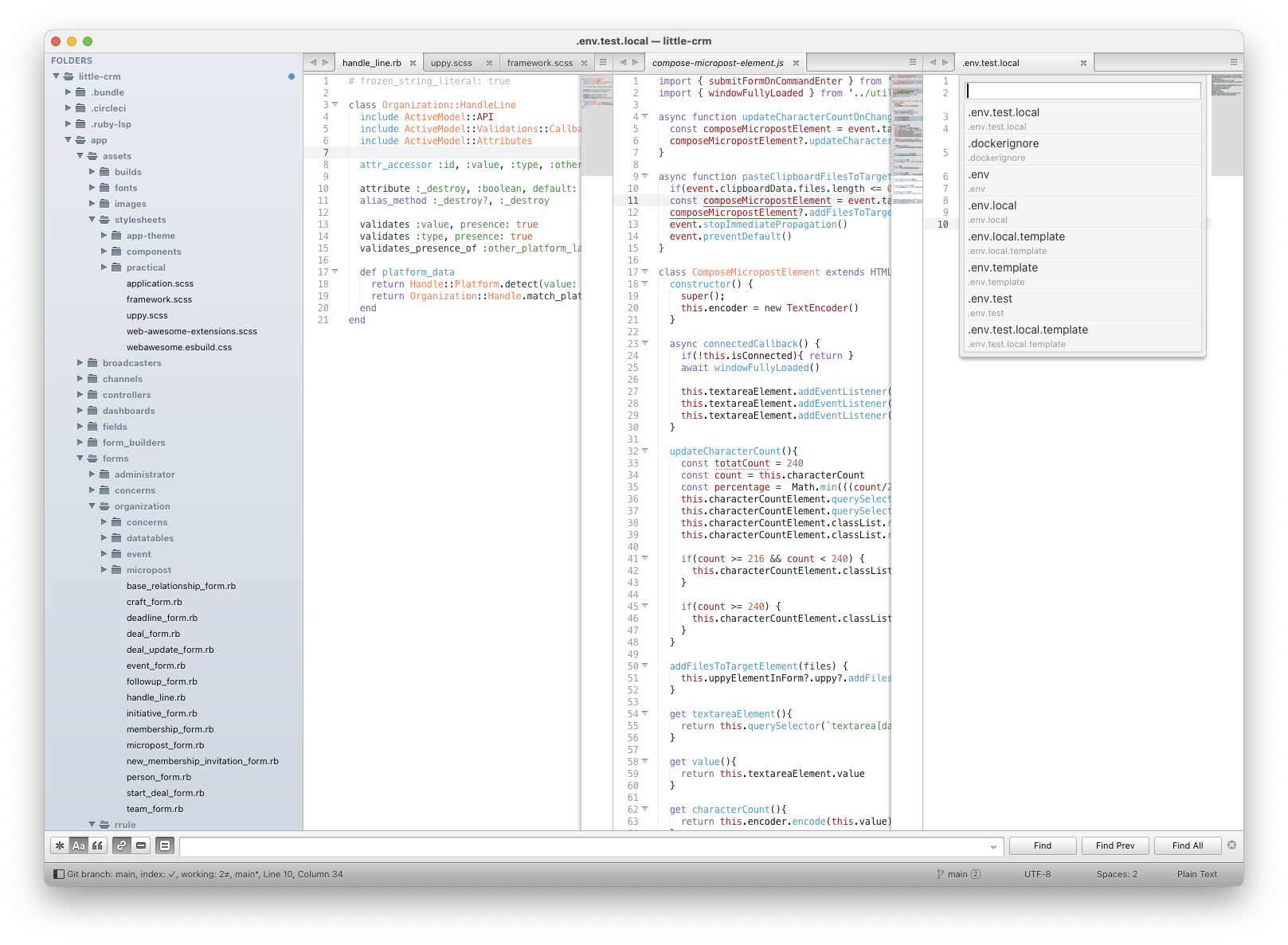
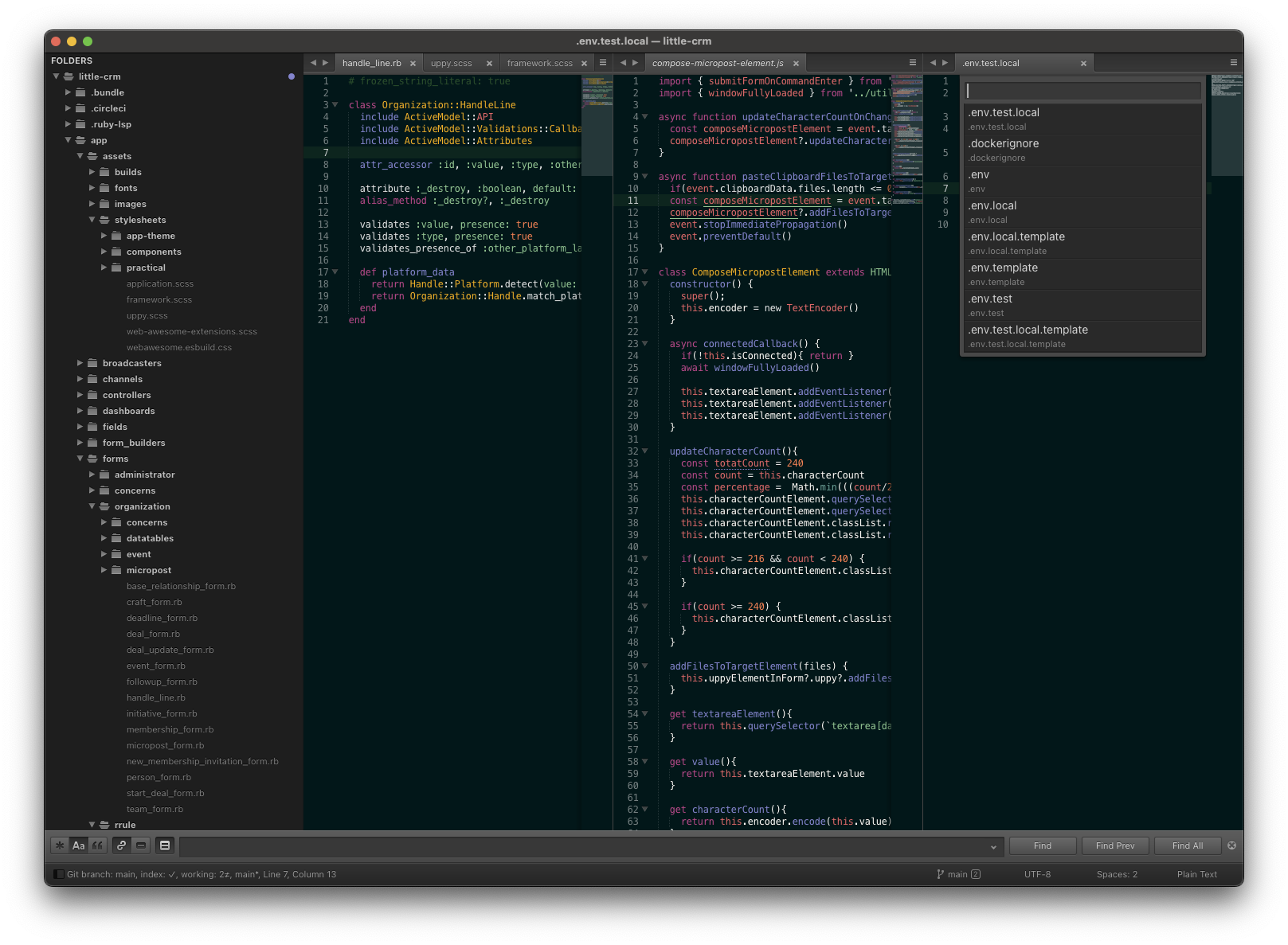
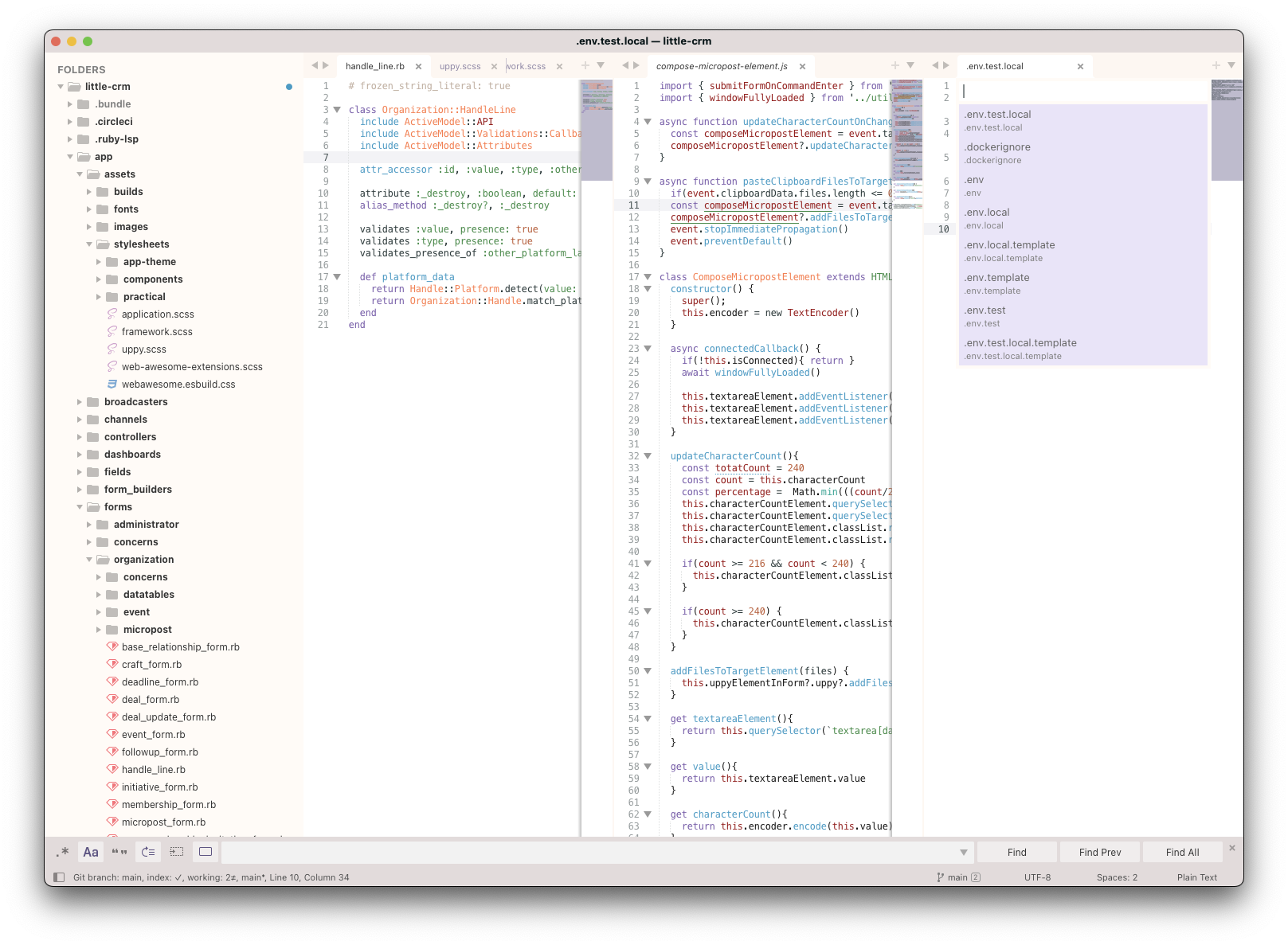
The first pass at Practical Adaptive, a hybrid of Soda + Adaptive for Sublime


Soda Light/Dark


Adaptive Light/Dark


“How’s today been?!”
From a junior interested in Ruby:
I’ve recently gone down a rabbit hole, do you know who DHH is? That’s a dumb question, I assume you do Does the Rails community generally accept him?
What if I told you this was like…the 3rd longest/draining conversation I’ve had today
I really want to be one of those cool kids with a fancy programming font. But I can’t really beat Menlo, Regular, 12pt in terms of compactness across line height & width; while still being readable
Inspired by @chaelcodes.bsky.social ’s @xoruby.com talk, and a love of Base16 as a color schema; I’ve put together a repo you can use to start making your own color schemes using the Tinted Theming project’s tooling: github.com/practical…
You know I had to test-drive ReActionView today. Marco & Co. are beyond cooking with gas with ReActionView. And this is only 0.1.0
Bonkers!
ABSOLUTELY UNHINGED
Hey, I just met you, and this is crazy But how about you share your number & I will give you a call before we push it to a meeting :) maybe
![The body of an email:&10;&10;Hello Thomas,&10;&10;Hats off on landing the role as Chief Technology Officer at Punchpass.&10;&10;Have you considered enhancing your marketing team with additional support? We provide bespoke marketing services with no hour caps, designed for companies like yours.&10;&10;Would you be interested in a quick discussion for 17 minutes on how we can help [REDACTED] reduce costs in your marketing activities?&10;&10;On a side note, how about you share your number & I will give you call before we push it to a meeting :)&10;&10;Gabriel Taylor&10;Dingus & Zazzy](https://cdn.uploads.micro.blog/51932/2025/unhinged-cold-email.jpg)
I’m speaking at XO Ruby in Atlanta on September 13 about a topic near-and-dear to me: making sure we’ve got the next generation of Rubyists! You should come hang out! The lineup looks amazing

I’m extremely glad that Prism got released, its opened up a whole slew of new tooling that we haven’t had before in Ruby (and we already had SO MUCH)
I’ve been daily-driving with LSPs in Sublime for a little under a week and it’s been a remarkably smooth experience (once I got everything setup, in true Sublime fashion)
If you’ve been sleeping on them/skeptical of the benefits, I strongly suggest setting up LSPs for your commonly used languages in your daily driver editor.
Too Many Moves
Oh god, I just did the math and I’ve done at least 14 major infrastructure overhauls or moves in my career:
- Rackspace single server
- Rackspace fleet
- Rackspace region swap
- Ruby 1.8 => 2 fleet upgrade
- Rackspace to Digital Ocean
- Digital Ocean Ubuntu upgrade across fleet
- Postgres failover setup
- Postgres major version upgrade (9=>15 IIRC)
- Rails 2.3 => 7
- Heroku to Digital Ocean
- Heroku to Render
- Nightmare AWS beanstalk hellscape (literally inaccessible! Couldn’t SSH in for the life of me) to Render + Crunchy Bridge
- Hetzner to Heroku
- Heroku to FlightControl
I think I need to go lie down now



![A version of the "My body is a machine" meme, but with "My [Safari Icon] is a machine that turns Dispatched Events into Handled Events"](https://cdn.uploads.micro.blog/51932/2025/abd09b.jpg)